The Best of Eyetrack III:
What We Saw When We Looked Through Their Eyes
BySteve Outing andLaura Ruel
Eyetrack III project managers
韩磊 译
新闻网站出现已经有大概10年了,时至今日,编辑和设计人员仍然在一些未解的问题上争执不休:主页布局有效吗?……首页广告和头条相比哪个更有影响力?……什么时候使用多媒体素材比较合适?……广告是否被放到读者会阅读的位置?
由Poynter Institute 、Estlow Center for Journalism& New Media 和Eyetools 共同组织的Eyetrack III研究,将有助于回答这些问题(甚至更多)。这样的视线追踪(eyetracking)研究本身不会直接给出答案,但与一些业已为新闻站点管理者们所用的方法–如可用性测试、聚焦组、日志分析–结合起来,Eyetrack III的研究成果就能为改进新闻站点指出一些方向。
在研究过程中,我们让46名参与者阅读虚拟新闻站点和真实多媒体内容,为时一个钟头,同时观察他们那的眼部活动。本文将概述我们观察到的现象。你可以随时在本站查阅Eyetrack III研究成果的细节–请使用本页顶部和左边的导航条。如果你尚不了解eyetracking,请阅读Eyetrack III FAQ 。
我们直入主题,来看看研究的关键结果。但必须先解释一下本研究”是什么”和”不是什么”的问题:它是在旧金山对数十名受测者进行的初步研究。它不是能推而广之于普遍人群的彻底观测结果。它是基于可控变化和未受严格控制的”观测””结论”的综合。研究者采取了”博而不深”的做法–范围覆盖网站设计和多媒体元素等领域。我们希望Eyetrack III不被看作是最终结果,而应该是视线跟踪研究新一轮热潮的开端,这些研究将有利于新闻工业。好,现在开始……
核心问题:首页布局
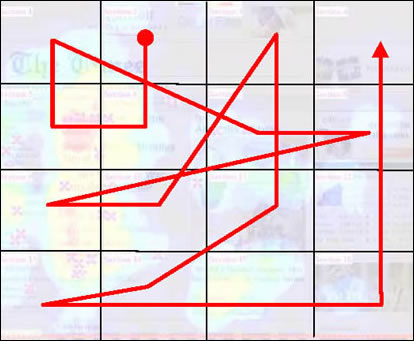
在观察参与者在阅读数个新闻首页的眼部运动时,Eyetrack III注意到一个普遍模式:视线多数时候常常首先在页面左上角停留,然后在该区域稍作浏览,跟着移动到页面右方。在对页面上方进行一段时间的仔细阅读后,眼球才会开始浏览下方内容。

当然,随页面布局的不同,这个模式也会不同。上图是在数个首页设计中最普遍的视线移动的简化描述。(换言之,别太当真。)
同时请考虑另一个Eyetrack的观察结果:醒目的标题常常在第一眼拉住人们–尤其是当标题位于左上方,更多时候位于右上方(但并非始终如此)时。 与你所想的恰恰相反(与1990年Poynter对报纸阅读眼球追踪的结果也相反),图片不是首页的典型进入阅读点。不管是以阅读次序而论,还是以总阅读时间而论,文字都是PC屏幕的统治者。
我们对25家大新闻网站做了简单考查(名单在这里 ),其中20家都把头条新闻图片放在页面的左上方。(多数新闻站点的页面设计都有连续性;并不像报纸一样经常更改布局。)
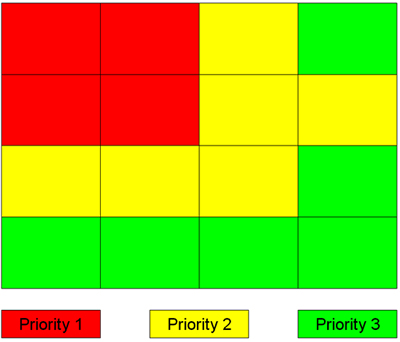
我们观察到,对于新闻首页,读者会本能地先看站点flag/logo和左上角的标题。下图显示了从Eyetrack研究数据中计算出来的页面区域重要性分布。每个站点都不一样,也许你该检查自己的站点,看看在这些区域中,分别放置了什么内容。

[在这里 查看Eyetrack III关于首页布局的更多观点]
希望用户阅读而非一扫而过?考虑使用小字体
在测试标题和首页字体时,Eyetrack III发现一些重要的现象:小字体使得人们集中精力阅读,而大字体则引致快速扫读。 普遍而言,研究结果表明,人们花更多时间在小字体文字上。较大的字体导致更多的扫读–眼光只会在少数词上停留–人们四处乱看,寻找能抓住他们注意力的词或短语。
在研究首页标题文字大小时,尤其如此。大字体标题比小字体标题更容易导致扫读。
(注意:我们并非在鼓动你立即减小页面字体。为了获得最佳平衡,你需要确定人们能看清你选定的字体大小。)
特别有趣的是,在首页既有(新闻)导语又有(新闻)标题时人们的阅读行为。在导语采用和标题同样的字体、且紧跟在标题后面时,Eyetrack III受试者们倾向于都看。
如果标题字体大于导语,且位于不同行时,人们倾向于阅读标题、跳过导语;他们扫读页面上标题的情形,比那组阅读小字体标题页面的要多。
研究者相信,不同字体对比,和字体大小本身,都是导致扫读行为的原因。如果标题字体比导语字体大,会被看作是”标题-导语”块中较重要的元素–所以人们会认为光浏览标题较为有效,从而跳过导语。
带下划线的标题阻碍了受试者阅读导语:

这可能和本文一直谈及的”视觉阻断”现象有关–视觉阻断会阻碍人们继续阅读后面的相关内容,例如导语。(这也会影响广告,下述)
在研究新闻站点时,我们发现其中绝大多数(25个中有20个)在页面上使用”标题-导语”形式。只有少数仅使用标题:CNN.com 、NYPost.com 和ProJo.com 。在标题文字大小上,使用大字体和使用小字体的,基本上数量相当。
我们发现22个使用导语的新闻站点中,有12个在标题下有一横条。
[在这里 阅读Eyetrack III关于字体和导语的研究]
对标题、导语的不完全浏览,被发现是普遍行为
我们发现,当人们阅读新闻页面上标题下的导语时,他们常常只看整个导语块的左边三分之一。 也就是说,多数人只看头几个词–如果这几个词吸引了注意力,才会继续阅读。
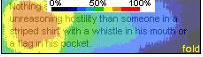
下面是导语块的阅读热度图 。(阅读热度图是对阅读对象的眼光停留统计图表。下图中,橙色区域被阅读最多,而蓝色区域则被阅读最少。)

对于页面上存在标题列表的情况,我们也可以看到人们的眼光轨迹–再一次,往往是标题的左边最受关注。典型阅读行为是眼光扫过标题列表,且常常不看整个标题。如果第一个词吸引了他们,通常会继续阅读。平均而言,一条标题耗费网站单个访问者不到一秒钟的时间。
对于标题–尤其是长标题–必须保证头几个词真的能吸引读者。
对于导语同样如此–而且更甚。对导语的阅读研究表明,导语不单应保持简短,而且应在头几个词直指人心,抓住读者注意力。
在我们观察的25个新闻站点中,导语表现形式五花八门。平均导语长度从10个词至25个词不等,多数站点在17个词左右。
[在这里 查看Eyetrack III对于导语的研究]
什么创造”热点”?
研究过程中,我们测试了数个首页设计,看人们都会阅读页面的哪些区域。如你所愿,页面下部–尤其是需要滚动才能看到的部分–得到最少的阅读率。但这并不意味着你不能指引人们去阅读需要滚动才能到达的下部页面。
在有些研究案例中,我们发现有所谓”热点”。也许是因为测试在旧金山开展,选用了Crag’s List站点(1995年开站以来,一直是当地的热门在线社区)。某条新闻标题比周围其他内容要获得更多的关注,尽管它不在第一屏。我们还观察到一条关于服装制造商FCUK的标题也吸引大量眼球,这条标题僻处于页面上一堆列表的极下方。
我们认为这对于那些首页长度超出第一屏的站点来说是好消息。Eyetrack III发现人们的确会阅读第一屏以下的页面。只不过,他们的眼光会扫过页面较下方,寻找吸引注意力的标题。 如果看到有趣的标题或特别的词,眼光就会停留,不过不停留在内容块上。这又重申了写作简明标题的重要性。
你的导航在哪儿?
在测试数个不同首页设计时,发现导航元素放置在不同位置:上部(flag或logo下面)、左边栏和右边栏。
放置于页面上部的导航栏效果最佳 –被最多测试个体所关注,也吸引了较长时间的注意力。在对25个顶级新闻站点的考查中,我们发现其中11个使用顶部导航条。其余14个使用左边栏导航。25个中的7个既在上部导航,又在左边导航。没有一个站点把导航元素放在右边栏。偶尔你会发现某些新闻站点也采用右边栏导航。
让人惊奇的是,在研究中我们发现,右边栏导航反而更为有效–也许是因为人们不习惯在右边看到导航元素,所以较受关注–或者这能告诉我们,没有理由不把导航元素放到右边栏,而把左边栏留给编辑的内容或广告。
[在这里 阅读关于导航的研究结果]
文章布局和写作风格又如何呢?
研究结果表明,极具个性化的文章写作风格和布局较易吸引读者注意。
以平均段落长度为例。多数新闻站点采用中等长度段落–大约45-50个词,或2、3个句子。对25个新闻站点的考察结果表明,编辑常将段落砍到每段一个句子。
研究结果表明,较短的段落比长段落表现更好。 短段落得到的眼光聚焦比长段落要多一倍。长段落阻碍了阅读。
多数新闻站点在一栏中放置一篇文章,但有很多站点–类似IHT.com 和TheHerald.co.uk –却是模仿报纸版式,在两到三个并排的栏位中放置文章。多栏布局拥有和传统单栏布局相当的可读性吗?
Eyetrack III的研究表明,以眼光停留计算,标准的单栏布局比多栏布局表现更好 –即人们会阅读更多文字。但是,要记住习惯会影响测试结果。多数人被培养出阅读单栏布局Web文章的习惯,看到三栏布局时的惊奇也许会影响他们的眼球行为。
文章页上的相片又如何呢?出人意表,和首页一样,受试对象会先看文字,然后才会把眼光落到相片上。如前面所提到的,先前对印刷品的视线跟踪研究说明,人们会先看相片。
最后,还有正文之前的”内容提要”(扩展的标题,占一段空间)。在阅读一篇有粗体字内容提要的文章时,95%的受试者会阅读整个内容提要部分。
在人们花5到10秒浏览内容提要时,阅读文章其余部分的行为和阅读没有提要的文章的行为基本一致。提要段落是否存在,并不影响对后面文章的阅读。
只有20%的领先新闻站点规则地采用内容提要。
[在这里 查阅关于文章布局的研究结果]
广告
我们测试了多种首页/文章阅读页的广告位置和广告格式。
最先注意到的是,人们经常忽略广告,但这取决于广告的放置。如果人们看一眼广告,则通常耗费0.5到1.5秒的时间。良好的放置和正确的格式能改进这个数字。
我们发现,放置于首页上方和左边的广告,取得最多的眼光停留。 右边的广告效果没那么好,页面底端的广告则往往只有很少一部分人会去看。
尽可能地接近编辑过的内容,有助于广告获得阅读。 我们注意到,当广告和内容区被空白区域或横条隔开时,会比没有隔开的广告受到更少的眼光停留。靠近页顶标题的广告表现良好。首页flag上方的Banner广告,不能取得与flag下方、编辑内容上方的Banner广告同样的吸引注意力效果。(韩磊按:即最页面顶端的广告效果反而不如导航菜单下面、内容区上面的Banner广告效果好。)
在我们测试过的所有类型的广告中,文字广告最能吸引阅读。 在测试页面上,文字广告大约能获得7秒的平均眼光停留时间;而最好的图片/Flash广告只获得平均1.6秒眼光停留时间。
尺寸影响注意力。较大尺寸的广告得到更多被看到机会。 首页右边的小型广告只有1/3受试者会看;其余的人根本连一眼都不会瞟。在文章阅读页面,”半页”广告是最容易为受试者注意的广告。但是,只有38%的人会去看它们,多数人根本不会看。最有可能被看到的是插入正文的文字链广告。摩天大楼广告(页面左边或右边长而窄的垂直广告)位居第三。
观察了25家领先新闻站点后发现,小Banner广告在首页上受到重用。通常能在新闻首页右边栏找到广告。大约有一半站点在正文中插入文字广告。
[在这里 阅读关于广告的研究结果]
大图片比小图片更能吸引眼球
新闻首页通常使用模板生成,多数会采用规定尺寸的主图片。尽管使用模板生成页面的价值可能(且应该)值得讨论,但Eyetrack III对相片图片的研究结果却会对那些想搞清楚应该给图片留多大位置的人有帮助。
尽管多数受试者不会在第一眼就看图片,我们还是观察到图片吸引了明显数量的眼光停留。我们还发现,图片越大,人们会花越多时间在上面。
其中一个测试页面上,一块邮票大小的图片区域获得10%受试者的注意。而一幅平均大小的相片(约230×230象素)则获得了70%受试者的注意。
我们发现,至少210×230象素大小的图片会获得超过一半受试者的注意。测试结果还说明,较干净的图片较易让眼光停留。
文章阅读页面也是如此,较大图片较易引起注意。
在25个新闻站点中,其中20%在首页采用小尺寸图片。4/5的站点通常把主相片放在首页左上方。
还有个花絮:我们发现人们经常会点击图片–即便测试页面的图片没有链接到任何地方(新闻站点上的图片通常页不会链接到其他地方)。
[在这里 阅读Eyetrack III关于图片的研究结果]
文字说明事实;多媒体图片解释陌生概念
统而言之,我们发现受试者多数能正确回忆在文字格式内容中出现的事实、名字和地点名称。但新信息、不熟悉的概念如果在多媒体图片格式中出现,也能被记住。
这是什么意思?尽管数据表明人们较易记住从文字内容中看到的东西,但要注意记住的内容是事实、姓名和地点名称等。关于处理流程等信息通过动画和文字更能让人容易理解。 对一步一步做的动画测试支持了这一观点。
我们还观察到,多数受试者同时只会注意到两种媒体格式。例如,在一个测试场景中,用户同时接受声音、静止图片和文字的刺激。他们把注意力集中到声音和图片。图片标题包含的重要信息并未得到很多人的阅读。
使用多媒体素材的好作者懂得如何选择素材来表达信息。如研究所示,有些信息使用良好的、叙述性的文字能更好地表达,另外一些信息则最好使用图片来解释。
[在这里 阅读Eyetrack III关于多媒体的研究,也可以进一步阅读附加的综合多媒体观察 ]