用户体验(User Experience)指用户在使用产品过程中建立起来的主观感受。知乎有个问题是:用户体验是什么,如何量化、评价其好坏?AllenZhang(张小龙)的回答很有意思。
- 列举到iPhone的设计:即使是三岁小孩也可以解锁。想起之前有人提到iPhone很适合老年人使用,看来不假。如果有一天,即使是一个不懂多少文字的人也能使用手机去分享,而且可以畅通无阻地使用手机,这个手机绝对值得称赞。这时候,Android就为人诟病了。。。。
- 之前曾把玩了下N9,其设计很赞,其创新也很不错:比如通过将界面滑动到上下左右代表不同的功能,这颠覆(或者是改变)了Windows中人们已经习惯了”软件界面必须有一个关闭按钮”的思维。
- 微信的”摇一摇”将用户的日常生活习惯带入了软件中去,使得用简单的动作就可以造成一种”人与人的连接”这样的抽象关系,因而会造就非常多的使用率。
- Don’t make me think. 人类生活中有多少的动作和习惯是不由分说、条件反射般发生的?也就是说:不用想的。因而,在用户体验中,就可以这样考量:这个功能、这个按钮是用户真的需要的么?还是设计人员自己的需要?这值得探究。
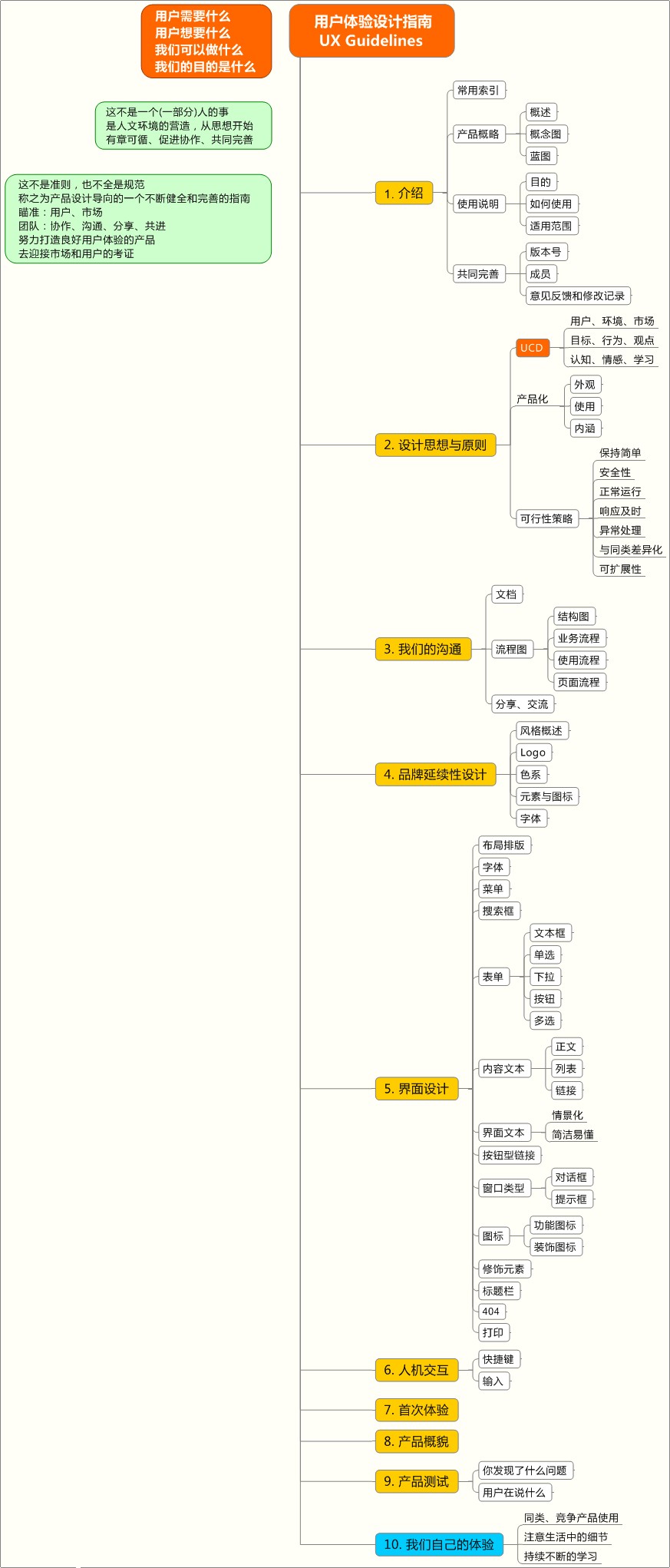
以下这张图很”大全”:

接着就是杜佳佳的回答,很具备参考价值(量化指标方面):
以下我针对用户设计的三个大类,通过”指标”就是我们用来衡量用户体验的标准,将标准分为三个等级,分别占0分、1分、2分,每个标准都有它的评分标准,当用户反馈的问题完全符合这个标准时,就占0;如问题不符合标准,就占2分;如问题不严重,只是还不够完善,就占1分;最后拿问题去套这里的标准,得出来的总分就是我们要评定改版的指标了。总分越高,说明该条的用户体验越差,最后我们将得出的总分来判断问题的用户体验值:总分在0 – 5 分且单个标准在2分以下的(标示用户体验为良好);总分在5 – 10分且单个标准在2分以下的(标示用户体验为较差);总分在十分以上或有2个2分以上的标准的(标示用户体验为很差)。
- 结构设计
- 有足够的空间让用户看到主要的内容,要适合多数浏览器浏览(以15、17寸、19寸显示器为主)0:足够看到主要内容 1:只看到2/3看到 2:小于1/3的内容
- 尽量避免使用结构复杂的表格,表格嵌套不要超过3层;0:小于等于2层 1:三到四层 2:五层或五层以上
- 页面长度原则上不超过3屏,宽度不超过1屏幕。(以1024X768为准)0:长小于3屏,宽小于1屏 1: 长超出3屏或宽超出1屏 2:长超出3屏,宽超1屏
- 页面避免使用iframe,如果必须使用,采用对应的优化方式。(优化是指:对浏览器是否支持框架进行判断以及iframe宽高度自适应页面)0: 无iframe 1:有1-2个iframe,且无优化 2:多于2个iframe,且无优化
- 页面布局要重点突出,图文并茂;做数据统计,将目标客户最感兴趣的放置在最重要最显著的位置(一般为页面的头部和左上角)0:重点突出,图文并茂,且在最重要的位置放的是用户最感兴趣的 1:重点不突出或没有图文并茂2:重点不突出且没有图文并茂
- 交互设计
- 表单的填写流程要清晰、简洁,必填的项要放在页面的显著位置(主体页面的头部,),非必填项不能影响用户填写的效率。0:必填项位置显著,非必填项没有影响用户填写的效率 1: 必填项位置不显著或非必填项影响了用户填写的效率 2: 必填项和非必填项混在一起,影响了用户填写的效率
- 表单的填写尽量多采用既有选择也有输入的方式,需填写部分需注明内容的实例,并对字段作出限制。 0: 既有选择也有输入的方式,并有注明实例 1: 没有选择性输入或没有注明填写的实例 2: 没有选择性输入且没有注明填写的实例
- 对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。 0: 调查10人(8人或以上的人很快就能点击到按钮) 1: 调查10人(只一半的人很快就能点击到按钮) 2: 调查10人(6人或以上的人在短时间找不到要点击的按钮)
- 点击:浏览过的信息需要显示为不同的状态,以区分于未阅读内容,避免重复阅读。 0: 有不同的状态显示 1: 只有部分有不同的状态显示 2: 没有状态显示
- 尽量减少新开的窗口,以避免开过多的无效窗口:打开的IE新窗口不超过2层;打开的IE / DIV / alert 新窗口总不超过三个,避免在DIV窗口再打开DIV窗口。 0: IE窗口<=2 IE+DIV+ALERT 新窗口 <=3,DIV窗口没有再打开DIV窗口 1:IE窗口>=2或 IE+DIV+ALERT 新窗口 >=3或DIV窗口没有再打开DIV窗口 2: IE窗口>=2 IE+DIV+ALERT 新窗口 >=3,DIV窗口有再打开DIV窗口
- 涉及到用户操作的东西,要有及时、清楚的错误、成功或信息提示;并要能保存上一步操作。 0: 有及时清楚地提示,能保存上一步操作 1: 无提示或不能保存上一步操作 2: 无提示也不能保存上一步操作
- 对于每一个点击进行友好提示,以增加浏览者的亲和度,对图片、图标、链接有TIP提示或在相应位置加”说明”、”注意”的文字信息。 0: 每一个点击进行友好提示 1: 有提示,但提示不友好 无友好的提示
- 对用户输入性的操作,提供快速反馈;将光标定位到第一个要输入的表单对象上,给用户心理上的暗示,避免用户焦急。 0: 有快速的反馈,且有光标定位 1: 反馈不快速或无光标定位 2: 无快速反馈、无光标定位
- 栏目的命名要与栏目内容准确相关,简洁清晰,不宜过于深奥。 0: 调查10人(8人或以上的人认为栏目命名很好) 1: 调查10人(只一半的人认为栏目命名好) 2: 调查10人(6人或以上的人认为栏目命名深奥)
- 导航要清晰,栏目的层级最多不超过三层;且随时转移功能,很容易从一个功能跳到另外一个功能。 0: 导航栏的层级不超过3层 1: 导航栏的层级为4层 2: 导航栏的层级多于4层
- 在页面的醒目位置(主体页面的头部),提供信息搜索框和排序功能,便于查找到所需内容 0: 有醒目的搜索框和排序功能 1: 有搜索框和排序但不醒目 2: 无搜索框和排序
- 正常情况下,尽量确保页面在5秒内打开。如果是大 型门户网站,必须考虑南北互通问题,进行必要的压力测试 0: 1 – 2秒内打开 1: 3 -5秒内打开 2: 5秒以上打开
- 让用户控制界面(界面的大小、位置、最大化、最小化、关闭、滚动条控制等) 0: 用户能很好的控制 1: 控制不完善 2: 用户不能控制
- 无论用户浏览到哪一个层级,哪一个页面,都可以清楚知道自己当前的位置,使其做出下一步行动的决定。 0: 每个层级每个页面都有当前的位置 1: 没有当前的位置或不知道下步的操作 2: 用户不知道自己在哪,也不知道下一步干嘛。
- 对信息量大的操作要有批量处理的功能(如审核、删除、添加等) 0: 有批量处理的功能 1: 只有部分有批量处理 2: 无批量处理的功能
- 视觉设计
- 界面风格要协调一致,让用户有一个整体的感觉。 (最好能提供换肤的功能) 0: 典型用户调查10人(符合8-7人的习惯) 1: 典型用户调查10人(符合5 – 6人的习惯) 2: 典型用户调查10人(符合1-4的习惯)
- 采用易于阅读的字体,避免文字过小或过密造成的阅读障碍。(主体字 中文采用标准的12PX 宋体;英文采用12PX Arial 字体) 0: 文字便于阅读且有字体大中小设置 1: 文字过小或文字过密 2: 文字过小且过密,没有字体大中小的设置
- 动画效果要与主画面相协调,文件大小在10K以上的要有加载画面。 0: 动画与页面协调,有加载画面 1: 动画与页面不太协调或10K以上动画无加载页面 2: 动画与页面不太协调且10K以上动画无加载页面
- 图片展示要比例协调、不变形,图片清晰。 0: 图片清晰且不变形 1: 图片不清晰或变形 2: 图片不清晰且变形
- 图标使用要简洁、明了、易懂、准确,与页面整体风格统一;尽量使用真实世界的比喻。如:电话、打印机的图标设计,尊重用户以往的使用经验。同样的功能用同样的图形。 0: 调查10人(8人或以上的人认为图标使用合理) 1: 调查10人(只一半的人认为图标合理) 2: 调查10人(6人或以上的人认为图标使用不合理)
- 对于长篇文章 进行分页浏览,超过1.5屏时 进行翻页(15寸显示器为准) 0: 超过1.5屏能分页浏览 1: 2屏以上才分页浏览 2: 无分页浏览功能
- 色彩与内容。整体不超过5个色系,尽量少用红色、绿色。近似的颜色表示近似的意思。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。 0: 小于5,主色没有用到红色和绿色 1: 整体色调是红或绿或整体色系超出5个 2: 整体色调就是红或绿,色系超出5个
- 提供界面的快捷方式,一个功能有多个入口;快捷方式体现出其关联性,放在显著的位置(页面的头部或左上角) 0: 在显著有关联性的快捷方式 1: 有快捷方式但位置不显著 2: 无快捷方式
- 减少短期记忆的负担。让计算机帮助记忆,例:登录的用户名、密码、IE进入界面地址可以让机器记住。 0: 有计算机帮助记忆 1: 有部分记忆功能 2: 无计算机帮助记忆。
对于手机客户端的用户体验标准,我想也可以从这三个方向进行评估:结构设计请检验:1、2、5 交互设计可以全部,但是第5项改为尽可能减少打开链接。视觉设计也是可以全部,但是对于第二项字体,iphone以及安卓,有自己标准的字体,按照其标准设计,就是用户体验的最佳状态。另苹果对UI是由标准的,下载一份标准。按照标准来,体验最好。